obnizはIoT(Internet of Things)を取り入れた電子工作が簡単にできるマイコンボードです。
カメラで撮影した画像をインターネット経由で送るような応用をしたくなりますよね。
obnizにカメラをつなげる例は公式ページにあるのですが、サンプルプログラムを実行しても動かず、他の情報を探していて、このページにたどり着いた方もいらっしゃるかと思います。
obniz指定のカメラの消費電流が多いため、電流供給を強化するつなぎ方をしないと動かないのもハードルになっていると思います。(公式ページにio6とio9で強化する説明はあるのですが、接続の図がそうなっていないです)
本記事では、obnizにJPEGシリアルカメラをつないで撮影を行い、obniz開発環境のサイトで表示できるようにする方法を説明します。
この記事を参考にすることで、obnizでカメラを使った電子工作ができるようになります。
私は当初、リアルタイムで動画のストリーミングをするような使い方をしたいと思い、JPEGシリアルカメラを購入したのですが、画像サイズを小さくした場合でも6秒に1回程度しか画像を更新できなかったので、この使い方はあきらめ、静止画として活用することにしました。
以下の動画にも本記事の内容を収めていますので、よろしければ参考にしてください。
使用環境
以下の環境で動作確認しました。
| 項目 | 内容 |
|---|---|
| PC | macOS Catalina 10.15.7 |
| obniz | obniz Board OS ver. 3.5.4 |
| JPEGシリアルカメラ | PTC06 V3.0 |
| 配線 | VKLSVAN 3接続ワイヤー (オス-オス) |
カメラ接続
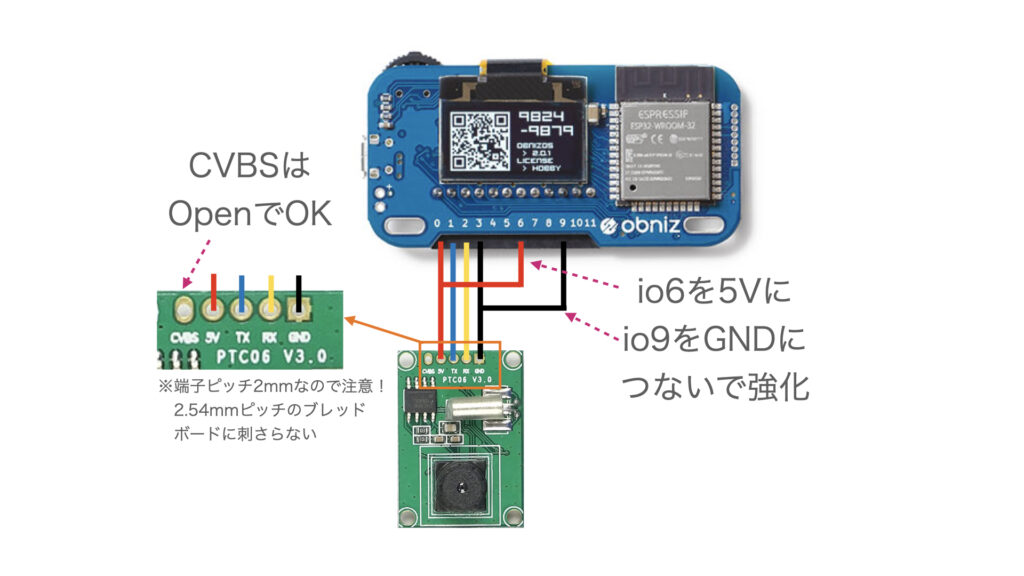
以下のように5V、TX、RX、GNDをio0〜io3につなぎ、さらにio6を5V、io9をGNDにつないで電流源を補強します。
カメラのCVBS端子はオープン(未接続)で問題ありません。

(基盤の写真はobniz公式と秋月より)
JPEGシリアルカメラ側の端子ピッチが、通常の2.54mmではなく2mmとなっており、手持ちのブレッドボードが使えなかったので、オス-オスのジャンパー配線を半分に切って、カメラ側は直にはんだ付けしました。
プログラム作成と実行
こちらからobniz開発者コンソールを開きます。
アカウントを作っていない場合は、アカウントを作成してからサインインします。

リポジトリ→新規作成からcameraなどの名前でリポジトリを作成します。
公開・非公開はどちらでも構いません。
プログラムが表示されるので、以下の内容で置き換えます。
<!-- HTML Example -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<img id="image">
<script>
var obniz = new Obniz("2901-7732");
obniz.onconnect = async function () {
obniz.io6.output(true);
obniz.io9.output(false);
var cam = obniz.wired("JpegSerialCam", {vcc:0, cam_tx:1, cam_rx:2, gnd:3});
//obniz.display.clear();
obniz.display.print("Start")
//await cam.startWait({baud: 38400});
await cam.startWait({baud: 115200});
//await cam.setBaudWait(115200);
obniz.display.print("Set baud")
await cam.setSizeWait("640x480");
//await cam.setSizeWait("320x240");
//await cam.setSizeWait("160x120");
obniz.display.print("Set size")
while (true) {
const jpegData = await cam.takeWait();
document.getElementById("image").src = "data:image/jpeg;base64," + cam.arrayToBase64(jpegData);
}
};
</script>
</body>
</html>
各所にobniz.display.print("〜")を埋め込んでいるのは、デバッグに役立つためです。
サンプルプログラムはbaud: 38400となっていて、このままでも初めのうちは動いていたように思うのですが、baud: 115200に変更(高速化)したあとにbaud: 38400に戻すとそこで止まってしまうようになりました。
カメラにリセットをかけないと戻らないのかもしれませんが、obnizからリセットをかけるコマンドがわからなかったので、baud: 115200で使っています。
最大通信速度で動いているので特に問題ないでしょう。
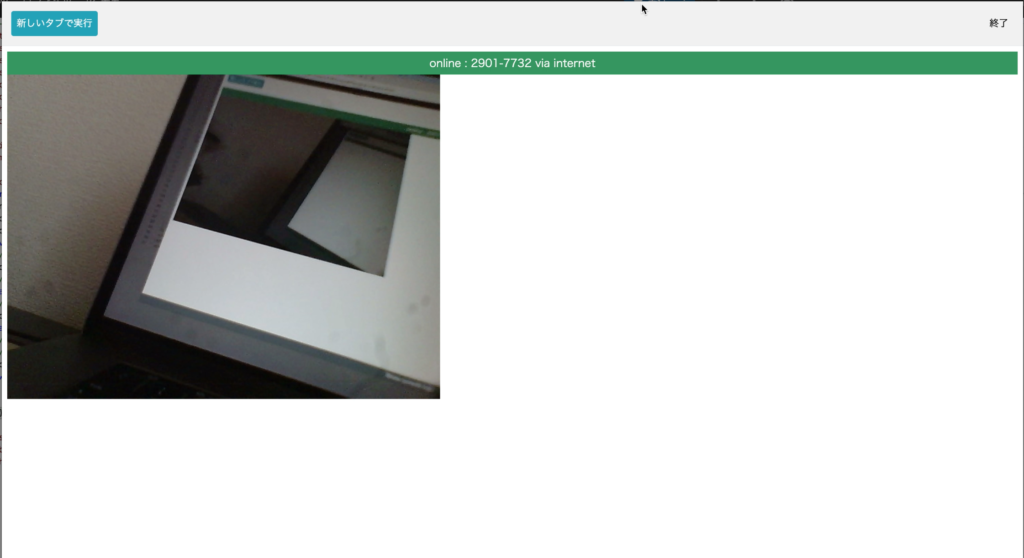
画面上にある▶実行ボタンを押すと以下のようにカメラ画像が表示されるはずです。

うまくいかない場合はトラブルシューティングの章を参考にしてください。
上記プログラムは、画像を更新し続けるようになっていますが、私の環境での画像更新頻度は、640×480サイズで9秒に一回程度、160×120まで減らしても6秒に一回程度とリアルタイムとは程遠く、当初考えていたストリーミングのような使い方は断念しました。
動画ではなく、写真を撮ることにしぼった使い方であれば、そこまでの即時性は必要ないと思うので、十分使えると思います。
トラブルシューティング
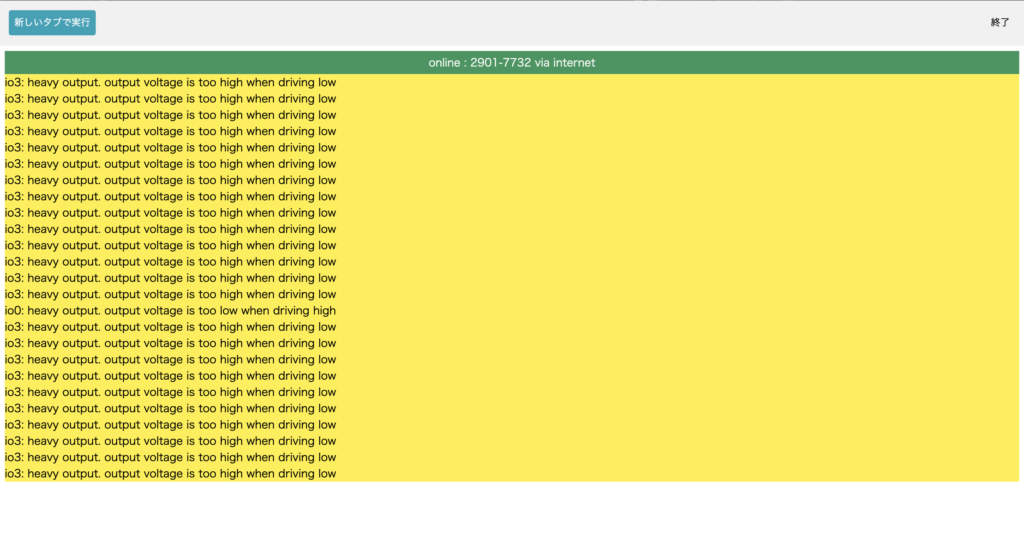
電流不足
5Vをio0、GNDをio3にして、補強無しで使うことを試してみましたが、下図のとおり電流不足のエラーが出て動きませんでした。
io6を5Vに、io9をGNDに追加して強化することで動くようになりました。

obnizにつながらない
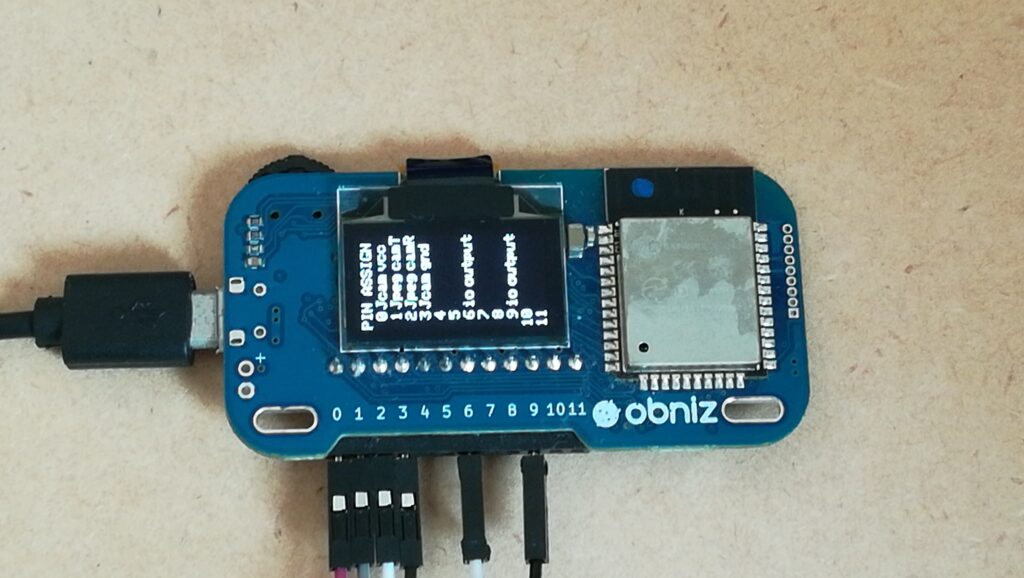
JPEGカメラの試行中、obnizの電源を入れるとQRコードの画面になったあと、勝手に以下のPIN ASSIGNの画面になってプログラムを実行してもofflineと表示されてしまう状態に陥りました。

表示されている内容はJPEGカメラ用の接続なので、カメラ用のプログラムが影響したように思います。
カメラの配線を抜いても問題は解決しませんでした。
開発者コンソールのデバイスからOSをアップデートしたり、Hello World!を表示する別のプログラムを実行しているうちに直りました。
正直、何が効いたのかよくわからないのですが、その後、再現もできず不明なままです。
もし同じような状態になった場合は、OSのアップデートや別プログラムの実行を試してみてください。
まとめ
obnizにJPEGシリアルカメラをつないで撮影する方法を紹介しました。
ボーレートはbaud: 115200で使うのがおすすめです。
接続のポイントとして、電流不足を防ぐためにio6とio9で電源/GNDを強化するのは必須となります。
カメラのCVBS端子はOpen(未接続)で大丈夫です。
シリアル通信でカメラから画像を取得する部分に時間がかかるためか、160×120の画像サイズでも更新頻度は6秒に一回程度と非常に遅いため、リアルタイムでストリーミングのような使い方には不向きです。
静止画を使った電子工作に使うのが良いと思います。
obniz用JPEGシリアルカメラの購入を考えている方や、カメラ購入後、うまく画像を表示できずに困っている方の参考になれば幸いです。
書籍紹介
obnizの使い方はもちろんのこと、センサーやモーターを使った電子工作やmicro:bitなど他の機器との接続方法も説明されていて、入門から応用まで幅広い知識が身につきます。
参考文献
- obniz公式 JpegSerialCam(https://obniz.com/ja/sdk/parts/JpegSerialCam/README.md)
- PTC06データシート(https://www.mouser.com/datasheet/2/737/adafruit_english%20camera-1217461.pdf)